使用知晓云开发小程序,门槛低,花费少,效率高
免服务器搭建、免域名备案、免接口开发、免线上运维。通过 BaaS(Backend As A Service)、FaaS(Function As A Service)组合而成的 Serverless 无服务架构,集成最新的工具、组件、第三方服务 ,满足各类场景需求。
上手容易
轻量级 SDK,一键式部署

使用简单
可视化操作后台,数据、文件、订单轻松管理

功能强大
持续更新的 API,能力覆盖全链路业务场景

收费灵活
按日结算、按量收费,直接降低 60% 的开发成本





全平台定制化支持,业务没有死角
 免费体验 →
免费体验 →免费体验 →
从开发入门到推广定制,服务遍及整个生态









海量品牌案例,打造行业标杆








































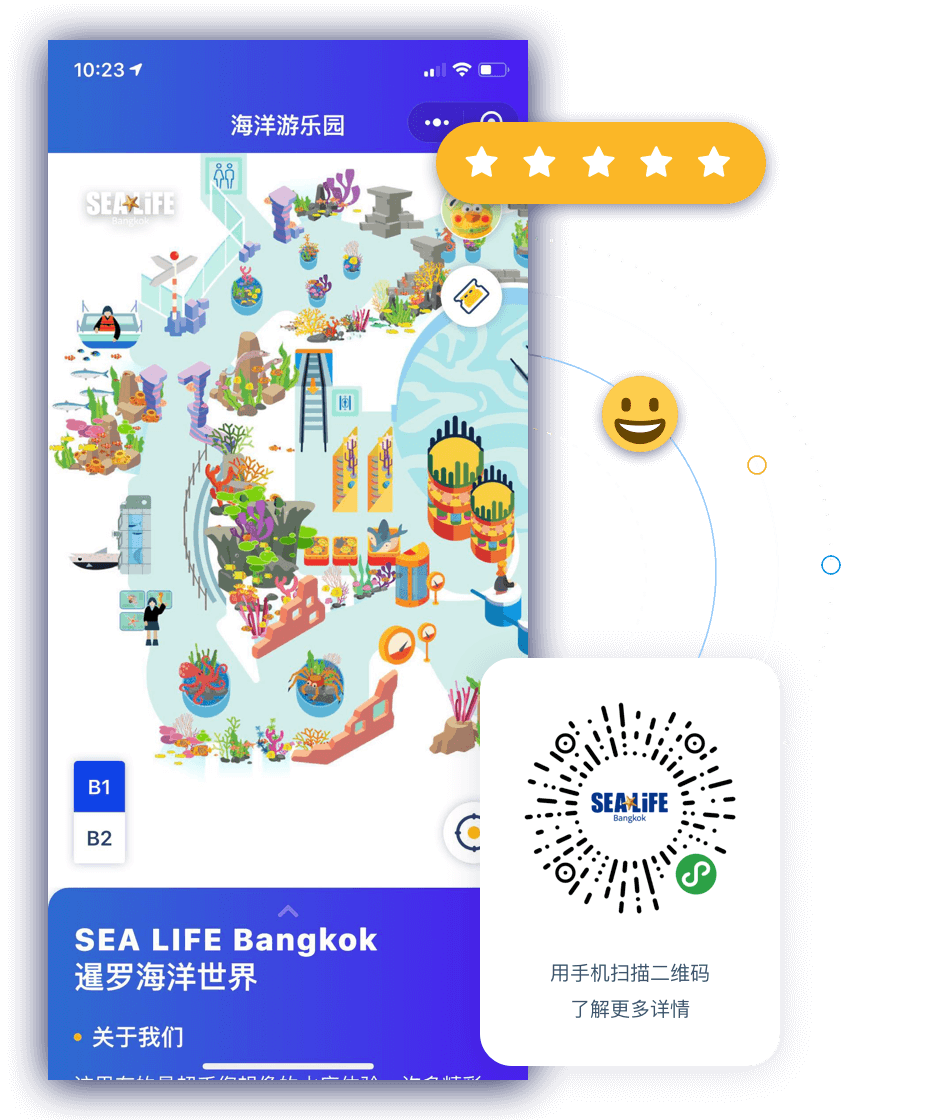
曼谷海洋乐园
- 与默林集团合作的室内导览小程序,为游客提供全方位的景区服务
- 答题小游戏、分享卡片,多样化互动极大促进用户活跃度提升
- 支持室内导航,定位精度 2m 以内,远超 3m 国际标准
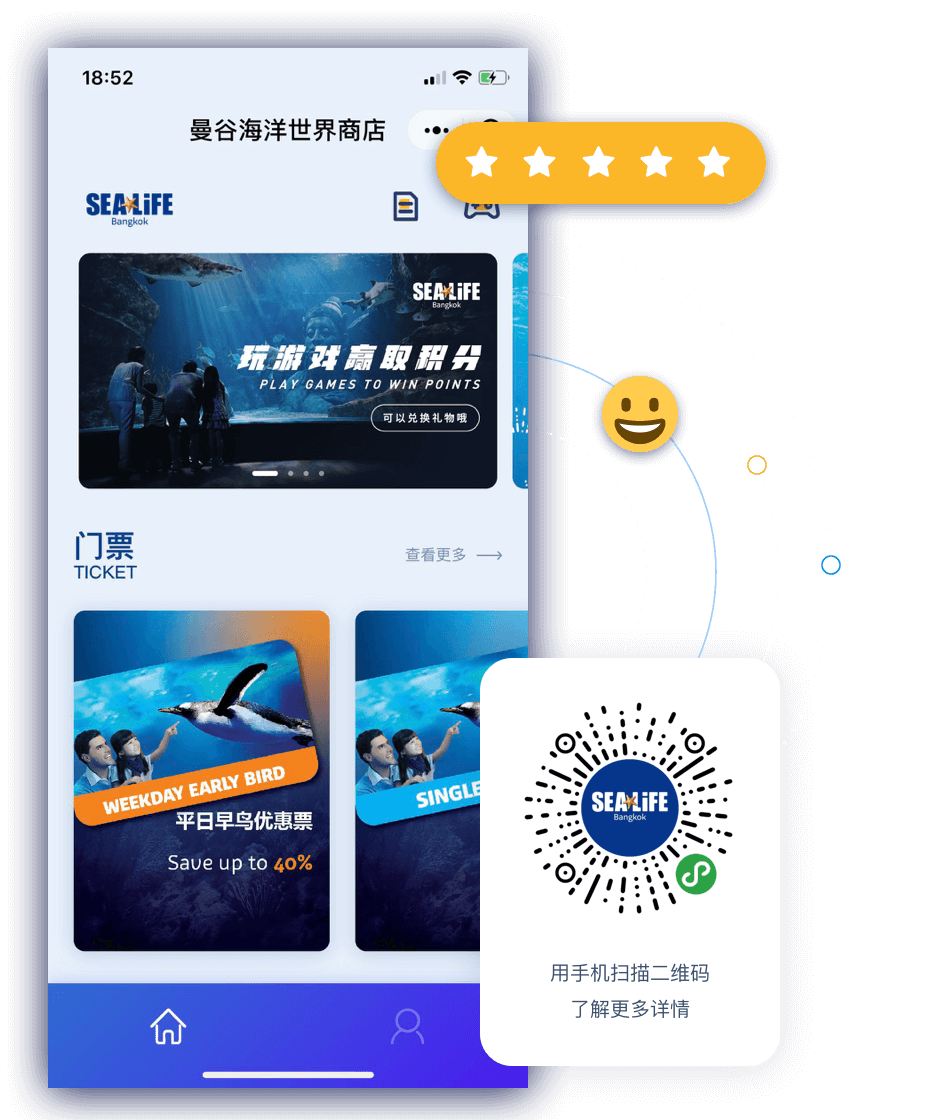
曼谷海洋世界商店
- 与默林集团合作的商店购物小程序,实现一站式互动营销服务
- 接入境外支付商及复杂后台票务系统,支持园区不同类型票务购买
- 搭建电商系统,促进品牌周边的销售,实现收入增长
未来实验室
- 参与不同前沿科技话题的思维碰撞
- 接收爱范儿发布的未来任务,成为未来研究员
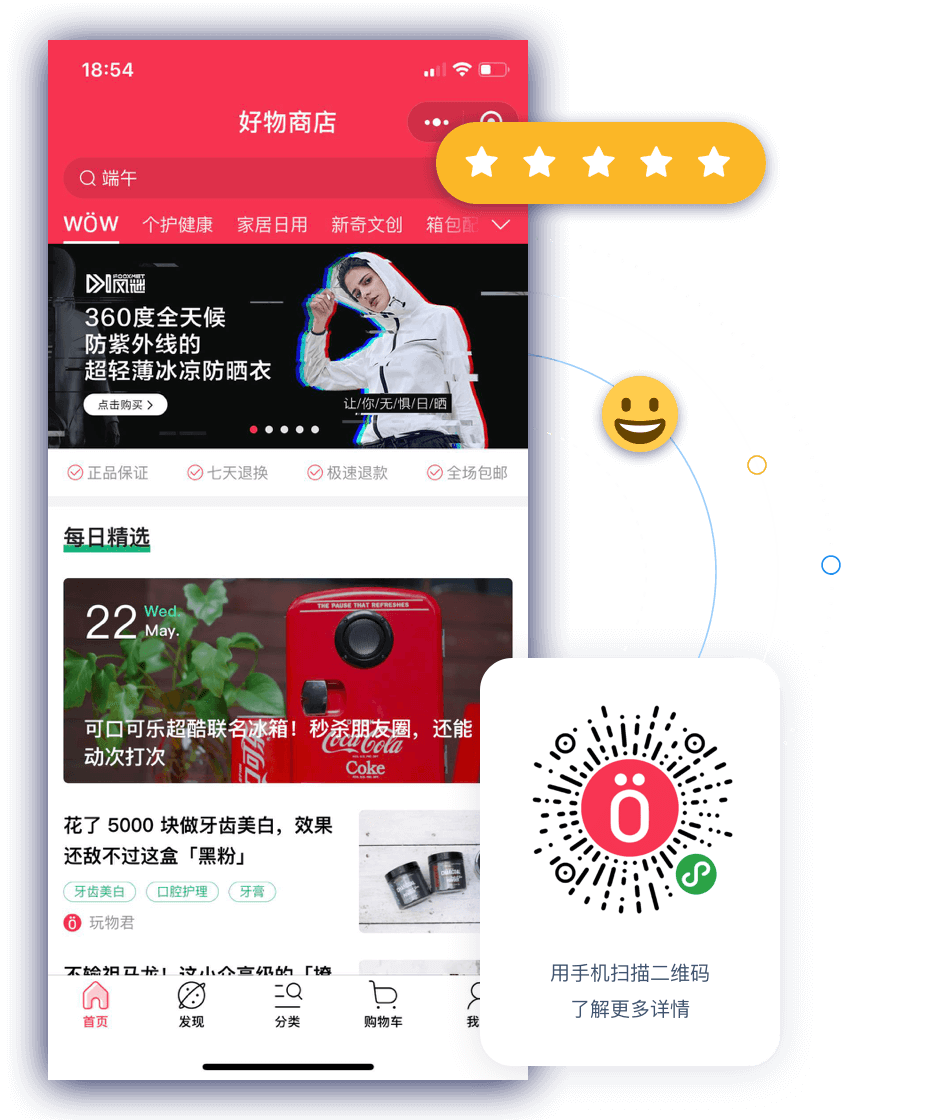
玩物志好物商店
- 完整的电商系统,提高用户购物体验
- 积分、团购、秒杀等系统,赋予企业强大的营销能力
- 用户管理、数据分析,帮助企业实现精细化运营管理
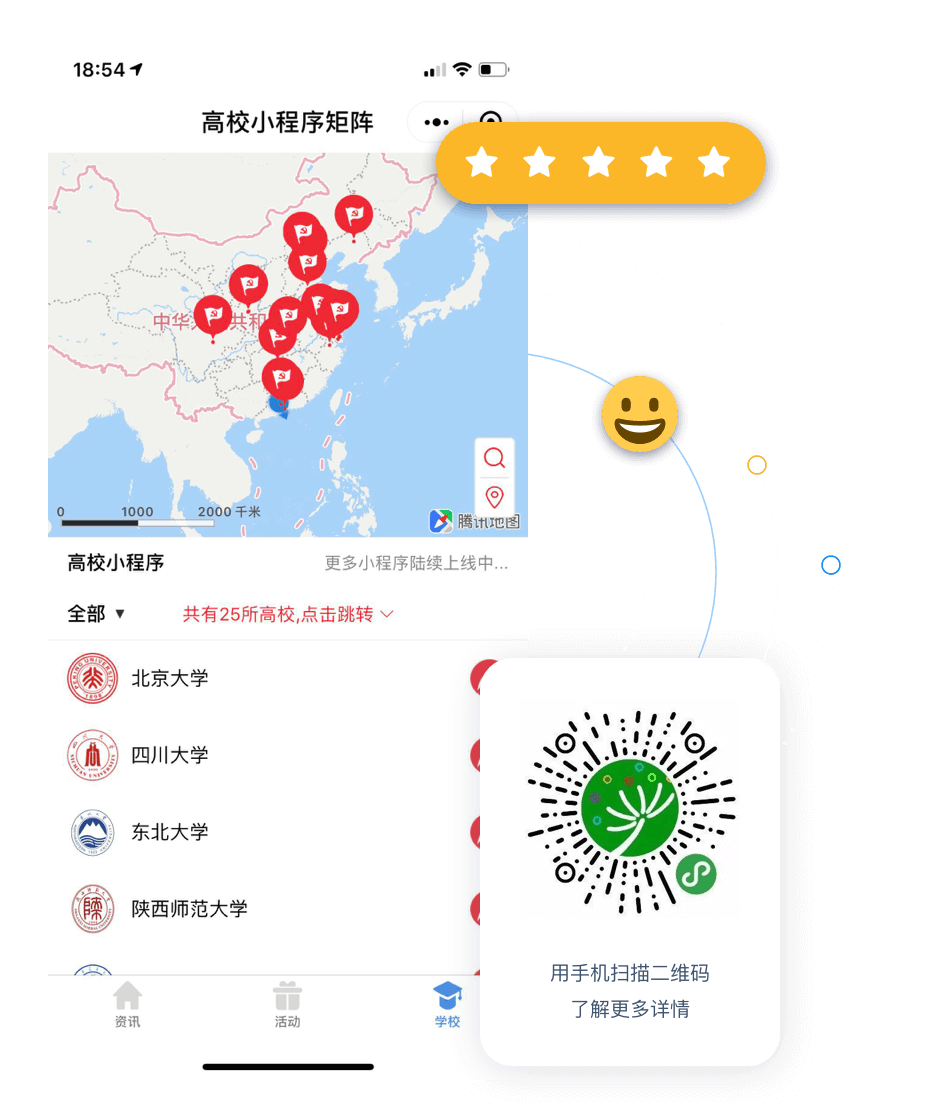
微言教育
- 与教育部合作的教育资讯小程序
- 尽数掌握教育部发布各项活动及最新教育资讯
- 全国各大高校分布地图,支持跳转进相应导览小程序
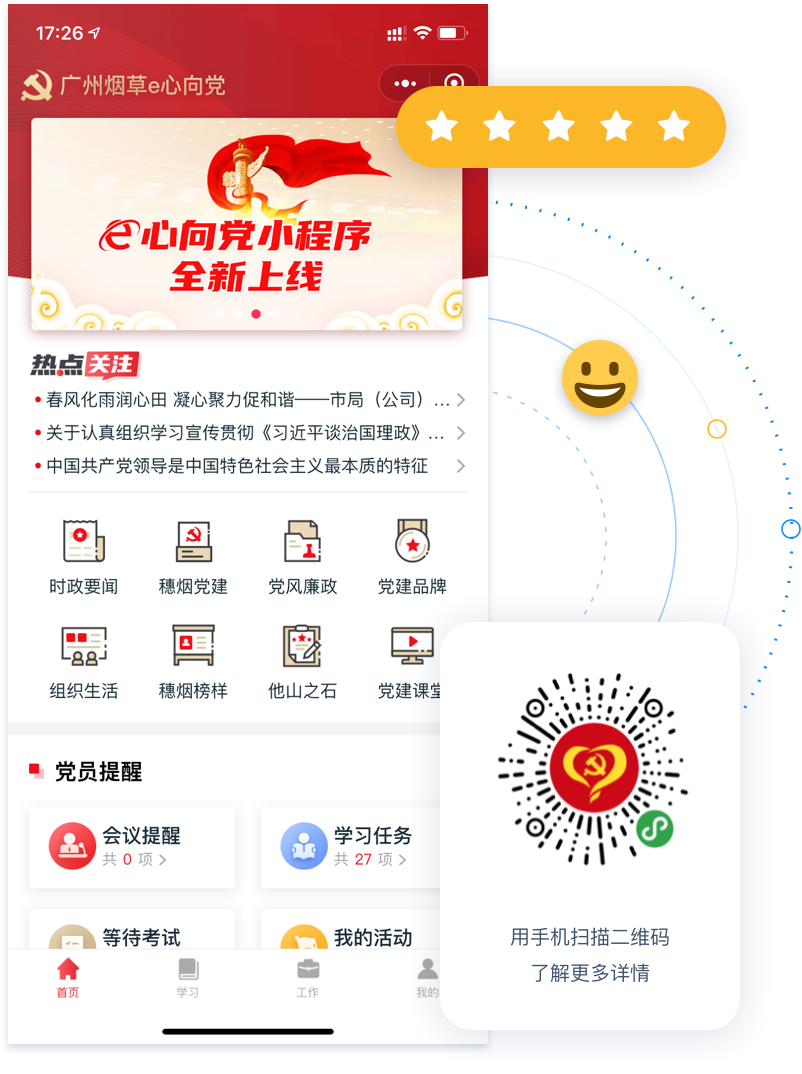
广州烟草 e 心向党
- 全方位聚合党建资讯,展示党支部信息,实现宣发工作一体化
- 会议和活动管理智能化和数据可视化,提高党务工作效率
- 在线课堂和积分活动,调动全员学习积极性
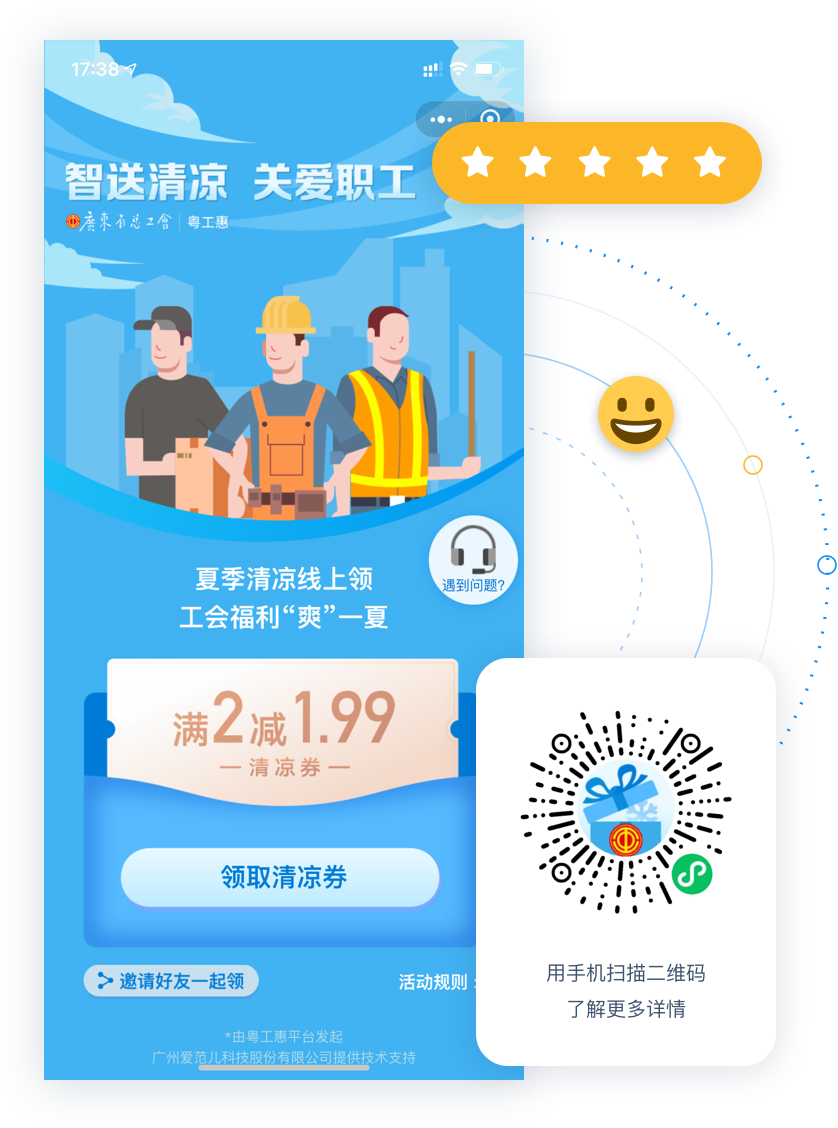
粤工惠送清凉
- 与广东省总工会合作的政务服务小程序
- 融合微信消费券和「粤工惠」服务平台,实现便捷式领券和无感化支付体验
- 基于大数据技术,数据驱动精准送券和升级活动流程
广汽传祺 e 祺购
- 全方位打通平台数据,实现业务流程无缝对接
- 线上查询车型、预约,线下试驾、购车,打通线上线下的数字化营销
- 构建用户成长体系、积分体系、分销模式,提高品牌曝光度和用户活跃度
糖纸
- 聚合科技产品的介绍平台,提供新酷产品的最新消息和权威评测
- 提供众多科技产品的众测活动,满足科技爱好者的尝鲜需求
- 科技产品互动交流平台,为相同爱好的人、用同一产品的人提供交流的平台
邀请信
邀请你来开发小程序啦!现在注册即可获得 90 元优惠券。






